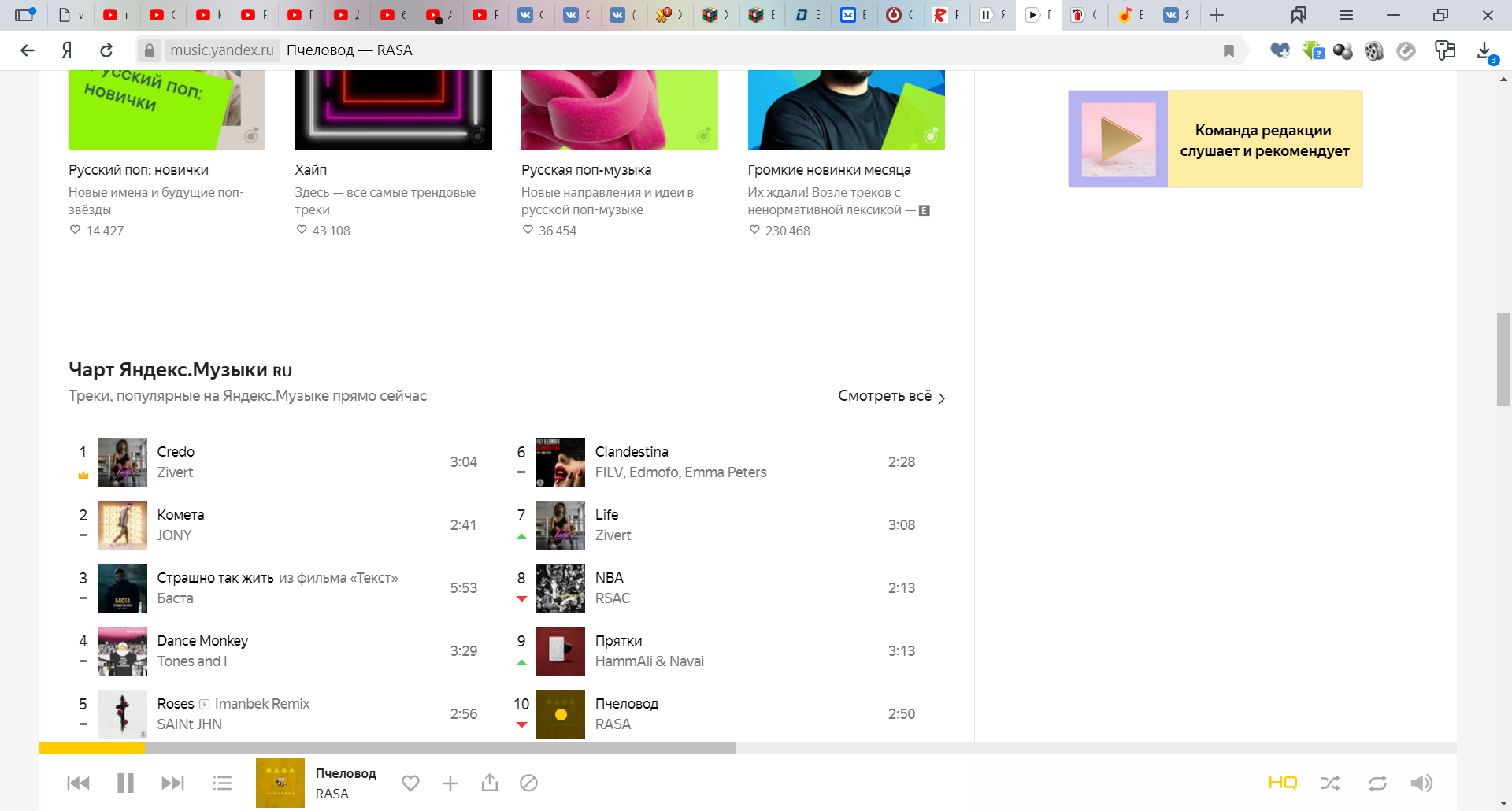
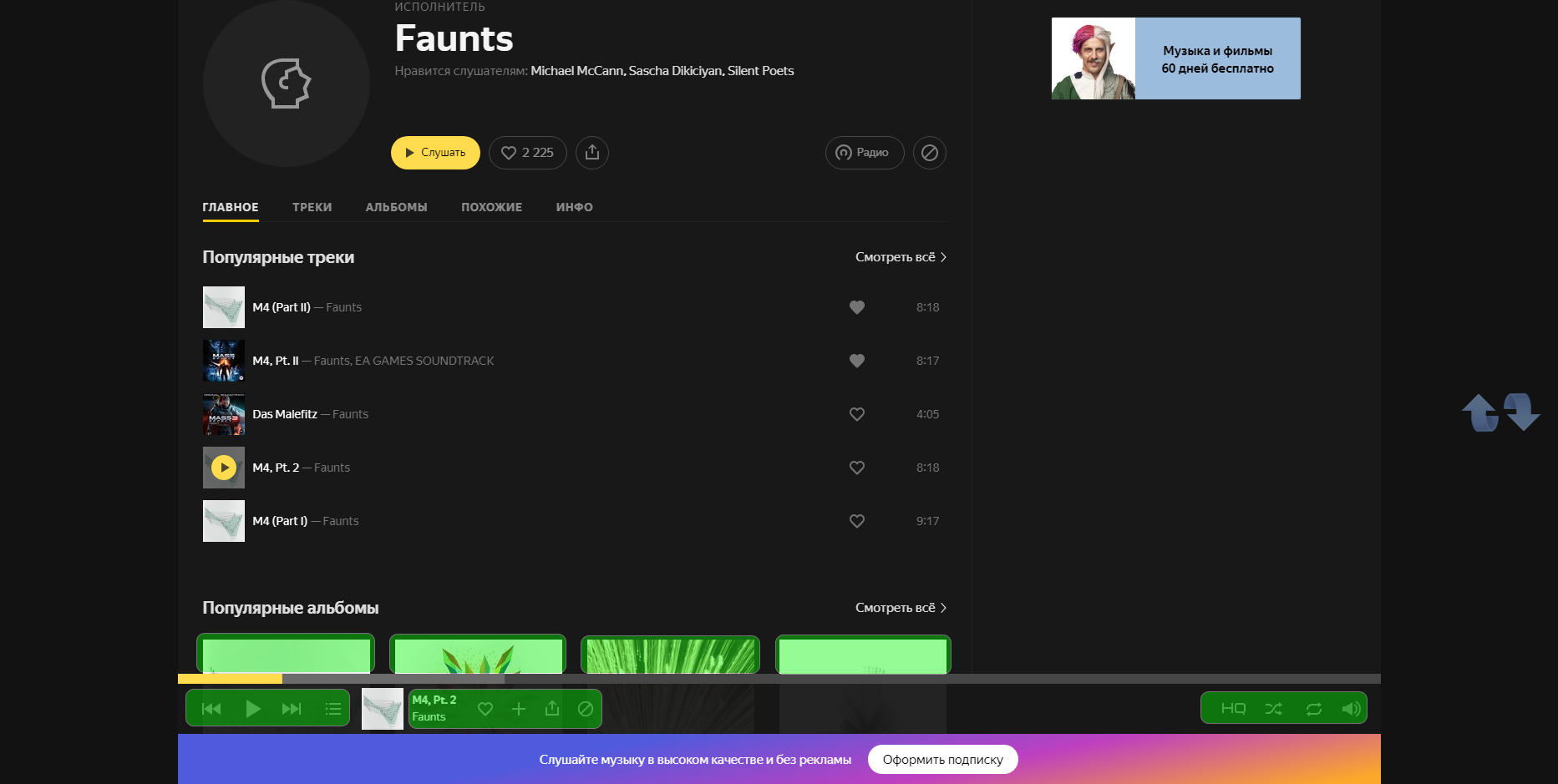
Увеличить высоту прогресс-бара
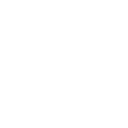
Все довольно неплохо работает, без тормозов, подвисаний и прочего но в плане удобство огорчает полоска перемотки трека, на моем экране она 2мм в ширину, у меня мышь толще на экране раза в 3 и я должен попасть кончиком мыши в эту полоску, часто я промахиваюсь и нажимаю чуть ниже, появляется новый трек лист, потом я жму обратно и мне приходится крутить колесико мыши что бы найти трек который играл, маркером же служит 3мм желтый кружок на эконке, если на эконке есть желтый цвет то ты будешь искать играющий трек еще дольше. Вот предложения, сделать полоску толще,это норм будет выглядеть, в идеале сделать управление плеером что бы я мог его перемещать по странице и регулировать его размер (жир конечно но это удобнее, так же что бы он мог следовать за мной по вкладкам как и видео в яндекс браузере, кстати я использую его только из за того что в нем без настроек мне впервые встретилась функция такая с видео). Ну и далее, при играющем треке, если я открываю плей лист из которого играет песня, что бы лист открывался том месте где расположен играющий трек, что бы не приходилось крутить колесико. Экран 21-24, мышь на скрине скорее всего не видна













Полоса прогресса воспроизведения очень узкая. Желательно раза в 3 увеличить, или сделать возможность самостоятельно выбирать ширину. При "перемотке" трека, часто по случайности, нажимаю на элементы управления под этой полосой. А пользуюсь "промоткой" часто. Очень не удобно.