Полная очистка плейлиста "Мне нравится"
Не могу разобраться как очищать плейлист "Мне нравится" по одному треку с ума сойдешь. Длинные тапы по трекам не работают, как удалить треки???
Надеюсь на помощь в моем вопросе, очень неудачно вышло.
Не могу разобраться как очищать плейлист "Мне нравится" по одному треку с ума сойдешь. Длинные тапы по трекам не работают, как удалить треки???
Надеюсь на помощь в моем вопросе, очень неудачно вышло.
Доброй ночи, Яндекс! Пожалуйста, добавьте в плейлист "Мне нравится", а также другие личные плейлисты разные способы очистки с возможностью выбора от 1 до нескольких треков, полной очистки с выбором всех треков и очистки треков, которые ты лайкнул, то есть очистки по лайкам. Также можно добавить очистку по исполнителю и, например, по ключевому слову в треке или абсолютно любому слову, которое присутствует в композиции.

Сергей Тарасевич огромное Вам спасибо! Рабочая схема. Долго и нудно ждать, но если потерпеть, то проблема решается на изи)

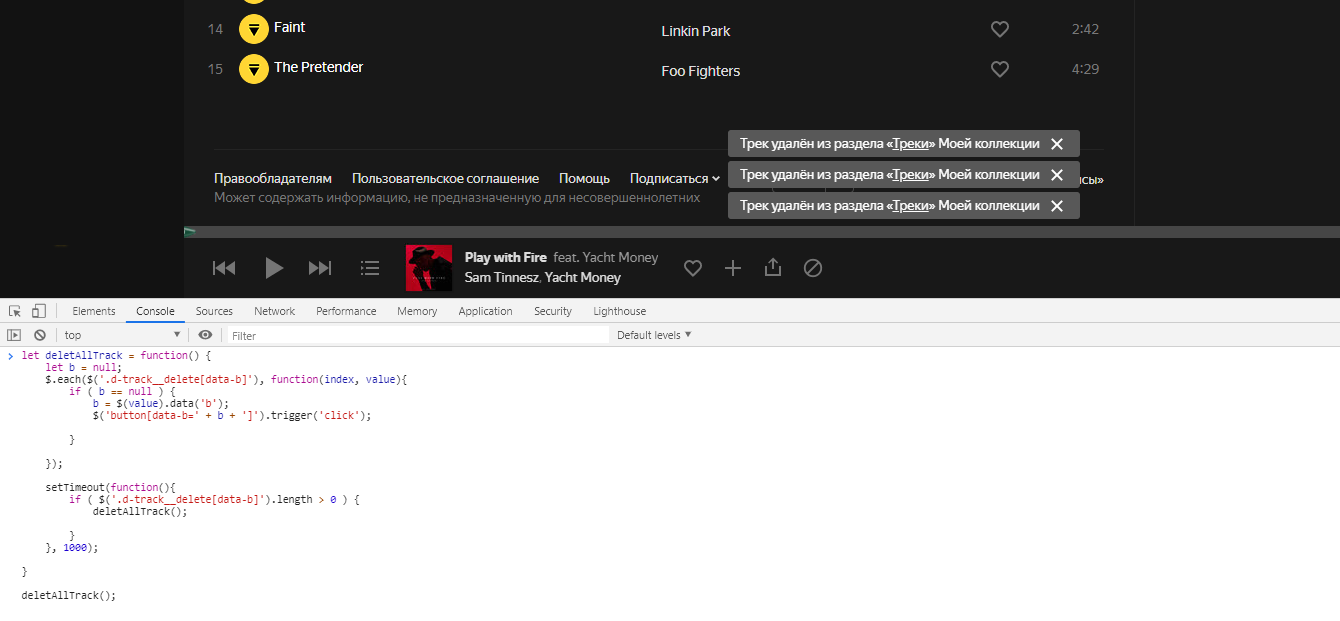
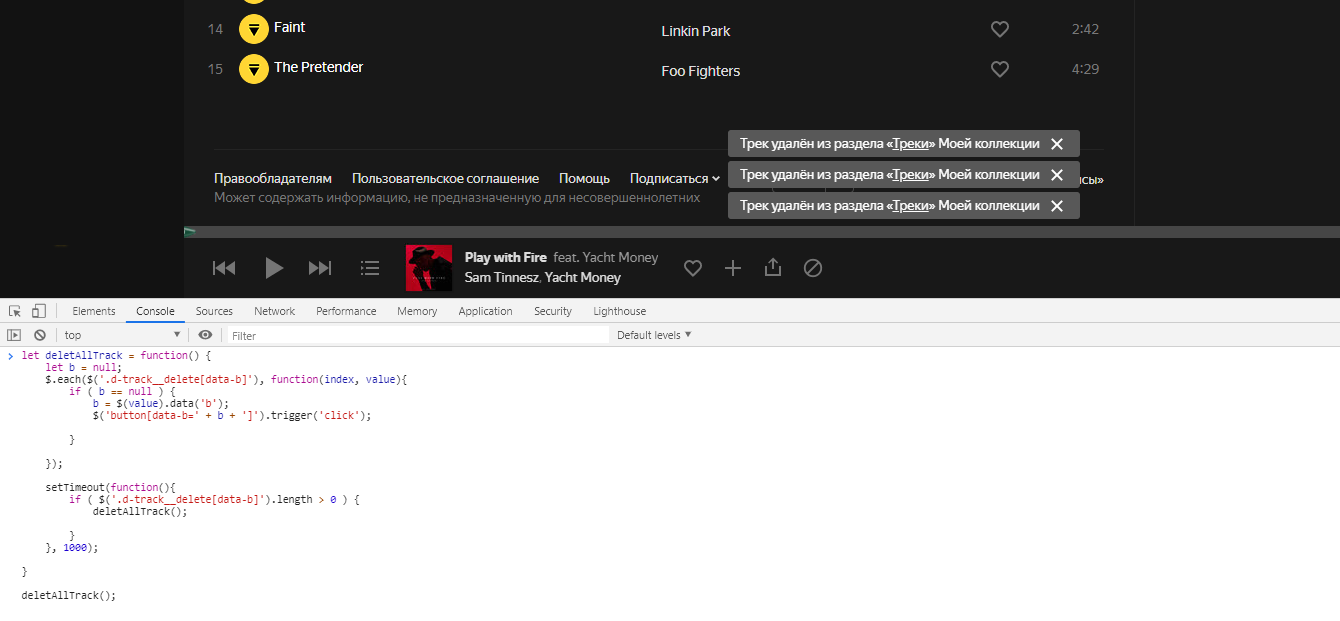
1) Открываем главный плейлист.
2) Проматываем до конца, что бы подгрузился весь список треков.
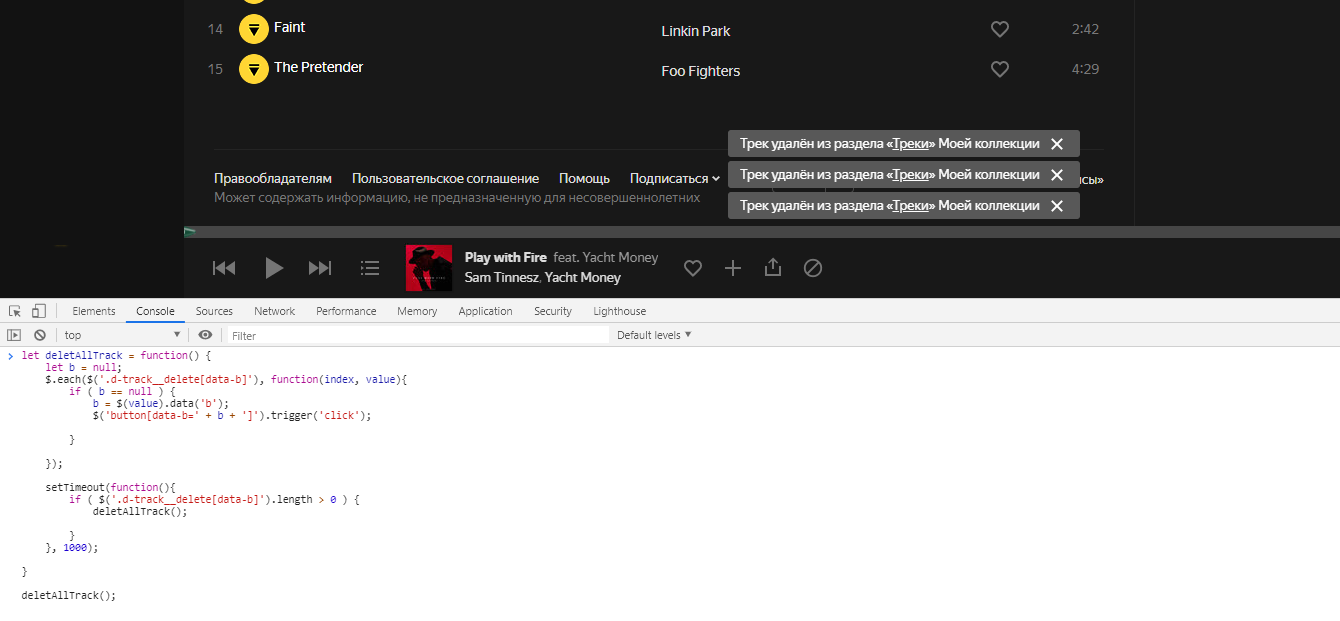
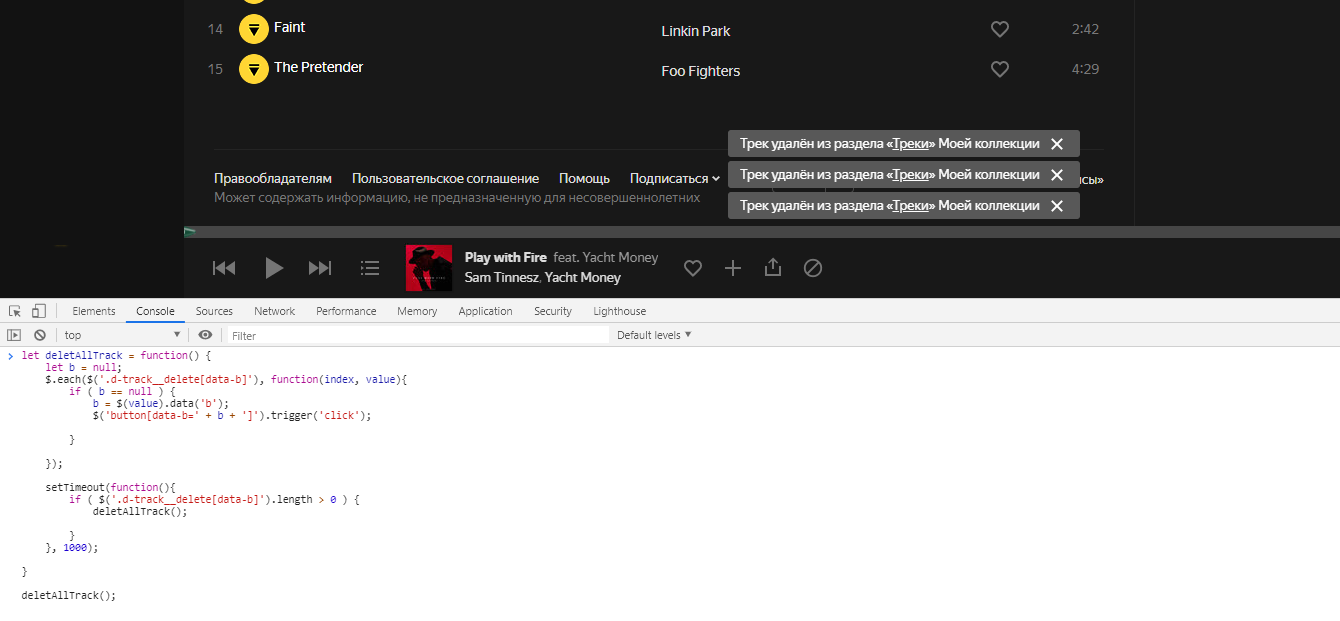
3) Открываем панель разработчика нажав F12
4) Переходим в вкладку Console
5) Копируем код приведенный ниже и вставляем в Console
6) Жмем Inter и пьем кофе пока все треки поочереди будут удаляться.
let deletAllTrack = function() {
let b = null;
$.each($('.d-track__delete[data-b]'), function(index, value){
if ( b == null ) {
b = $(value).data('b');
$('button[data-b=' + b + ']').trigger('click');
}
});
setTimeout(function(){
if ( $('.d-track__delete[data-b]').length > 0 ) {
deletAllTrack();
}
}, 1000);
}
deletAllTrack();

Крутой код.
Спасибо очень помог

1) Открываем главный плейлист.
2) Проматываем до конца, что бы подгрузился весь список треков.
3) Открываем панель разработчика нажав F12
4) Переходим в вкладку Console
5) Копируем код приведенный ниже и вставляем в Console
6) Жмем Inter и пьем кофе пока все треки поочереди будут удаляться.
let deletAllTrack = function() {
let b = null;
$.each($('.d-track__delete[data-b]'), function(index, value){
if ( b == null ) {
b = $(value).data('b');
$('button[data-b=' + b + ']').trigger('click');
}
});
setTimeout(function(){
if ( $('.d-track__delete[data-b]').length > 0 ) {
deletAllTrack();
}
}, 1000);
}
deletAllTrack();

это лучшее решение из всех, что я нашел
есть идея
через jQ добавить страницу элемент (кнопку) которая вешает функцию запуска очистки списка
и добавлять этот скрипт, как постоянный, для ЯндексМузыки через дополнение UserScripts или подобные
и вообще не понятно, почему разработчики не сделают это "из коробки"

Перейдите на страницу Яндекс Паспорта -> Другие настройки -> Управление данными -> Музыка. Выберите пункт Лайки и Дизлайки.

Перейдите на страницу Яндекс Паспорта -> Другие настройки -> Управление данными -> Музыка. Выберите пункт Лайки и Дизлайки.
Было порядка 3к песен импортированных в ЯМ. Не разобравшись добавил их в плей-лист "Favorite tracks" и всё... кнопки очистки\удаления нет. Пришёл за советом сюда.
Ваш совет мне помог, спасибо!
PS: Операция эта не быстрая, в течение первых 30-ти минут ничего не происходило, но статус был что-то вроде "идёт удаление". Проверил на следующий день - список пуст.

Присоединяюсь — круто было бы иметь возможность убрать из списка "Мне нравится" все треки исполнителя

1) Открываем главный плейлист.
2) Проматываем до конца, что бы подгрузился весь список треков.
3) Открываем панель разработчика нажав F12
4) Переходим в вкладку Console
5) Копируем код приведенный ниже и вставляем в Console
6) Жмем Inter и пьем кофе пока все треки поочереди будут удаляться.
let deletAllTrack = function() {
let b = null;
$.each($('.d-track__delete[data-b]'), function(index, value){
if ( b == null ) {
b = $(value).data('b');
$('button[data-b=' + b + ']').trigger('click');
}
});
setTimeout(function(){
if ( $('.d-track__delete[data-b]').length > 0 ) {
deletAllTrack();
}
}, 1000);
}
deletAllTrack();

Спасибо огромное
Рабочий метод!!!

1) Открываем главный плейлист.
2) Проматываем до конца, что бы подгрузился весь список треков.
3) Открываем панель разработчика нажав F12
4) Переходим в вкладку Console
5) Копируем код приведенный ниже и вставляем в Console
6) Жмем Inter и пьем кофе пока все треки поочереди будут удаляться.
let deletAllTrack = function() {
let b = null;
$.each($('.d-track__delete[data-b]'), function(index, value){
if ( b == null ) {
b = $(value).data('b');
$('button[data-b=' + b + ']').trigger('click');
}
});
setTimeout(function(){
if ( $('.d-track__delete[data-b]').length > 0 ) {
deletAllTrack();
}
}, 1000);
}
deletAllTrack();

Для ускорения можно выполнение функции сделать не в 1 секунду, а в 100 мс, удалив один ноль снизу кода.

при быстром выполнении скрипт пропускает треки
по крайней мере я пробовал ставить 300мс и были пропуски

Для ускорения можно выполнение функции сделать не в 1 секунду, а в 100 мс, удалив один ноль снизу кода.
Не стоит этого делать по нескольким причинам.
Требуется ввести в приложение/сайт, функции: "выбора треков", "выбрать всё" и добавить возможность группового редактирования, удаление, перемещение, создание нового альбома и прочее.
Примите данную информацию в работу!!
На Ваш сервис подписываются люди и платят Вам за это деньги, не нужно задвигать сервис на задний план.
Принимайтесь за работу.