Интерфейс десктопной версии и немного мобильной
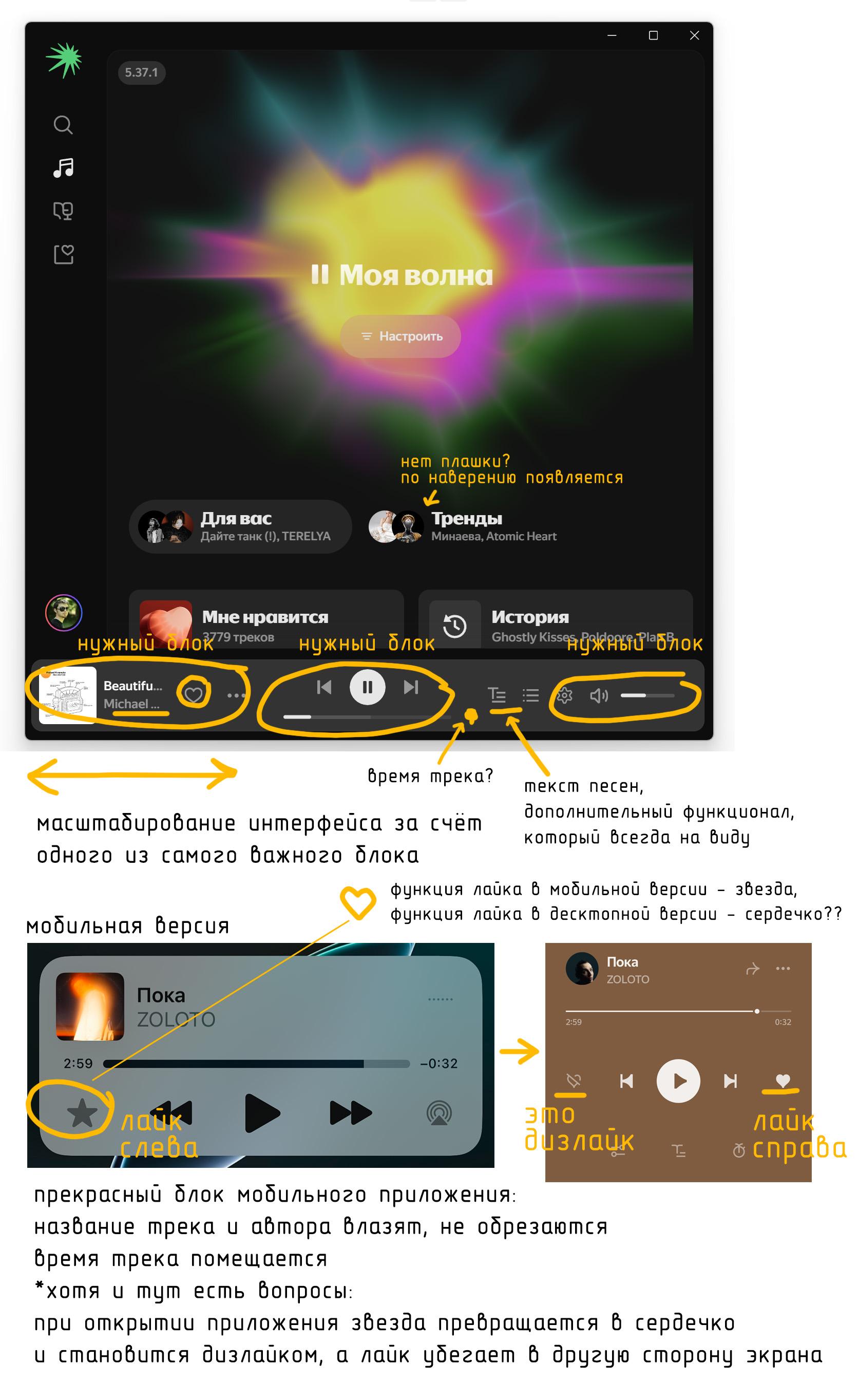
1) В десктопной версии полезный интерфейс занимает 10% всей площади
2) Масштабирование происходит за счёт названия трека и исполнителя (важнейших данных) при этом всегда остается иконка "текст песни" (хочется спросить какой, название трека то я не знаю)
3) Время трека показывается только по наведению, при этом куча второстепенной информации всегда на виду
4) У меня монитор 27", нет желания разворачивать приложение на весь экран, и в веб версии новый интерфейс на весь экран смотрится сомнительно
5) Определитесь уже как иконка лайка должна смотреться, в мобильной версии это звезда, в десктопной это сердечко
6) Кстати, в мобильной версии лайк (звезда!) расположен слева, а когда разворачиваешь приложения, то.... слева дизлайк, а лайк справа, смотри не перепутай, ведь это основной функционал для составления подборки треков.



1) Мне кажется что это всё же субъективная оценка.
2) Это не правда. Масштабирование происходит за счёт всех элементов. Но я согласен что обыграть можно было бы и получше. Например скрывать в три точки не самые популярные кнопки при маленькой ширине окна. Ну и самое важное, нужно поместить таймлайн в верхнюю часть всего плеер бара. А не как сейчас привязывать его к панели управления (Плей/пауза, вперёд, назад).
4) Ну и не надо его на весь экран разворачивать. Вы же приводите пример с минимально возможным размером окна. В нём можете пользоваться полноэкранным режимом плеера. Ничего не обрезается. (Хотя к этому режиму тоже есть несколько вопросов.)
5) 6) По поводу лайка и звезды, это похоже просто на баг. К тому же я не уверен на сколько на iOS эта плашка подвластна разработчикам приложений.
3) Можете попробовать воспользоваться модификацией https://github.com/TheKing-OfTime/YandexMusicModClient
В ней реализовано включение постоянного отображения временных меток и не только.